Infos:
- Used Zammad version:
- Used Zammad installation type: (source, package, docker-compose, …)
- Operating system: Windows10
- Browser + version: Chrome
Expected behavior:
- Zammad App should open on Button Click
Actual behavior:
- Zammad Chat opens sometimes, but mostly not
Steps to reproduce the behavior:
- I am using Angular 14
- Here my Code and how I implemented the Widget:
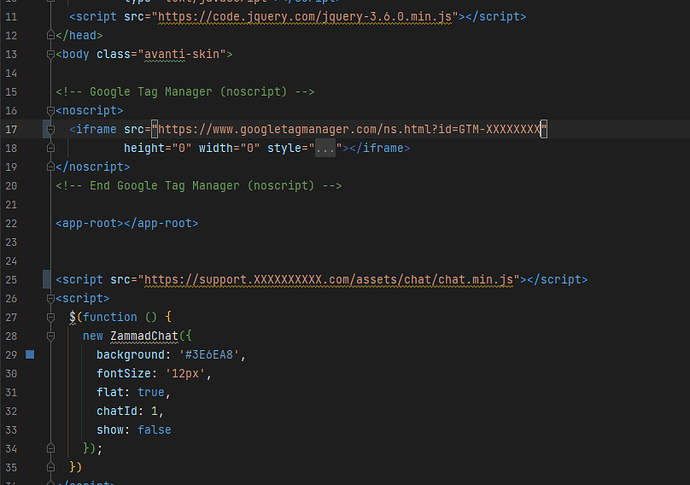
Index.html:
- jQuery imported in Line 11
- Connection to Chat in Line 25 (Link changed for privacy reasons
- ZammadChat started from Line 27
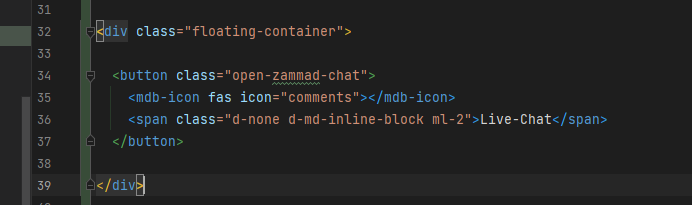
Button to Open chat:
- Done in one of the components
- open-zammad-chat class is assigned to button in line 34
Why does this not work? Thank you very much for any help in advance!