Used Zammad version: 5.3.x
Browser + version: Edge
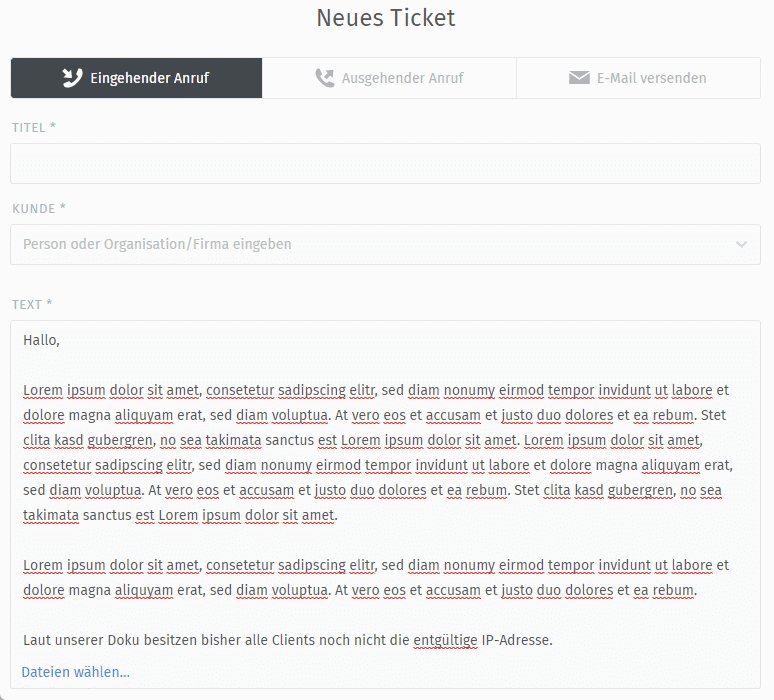
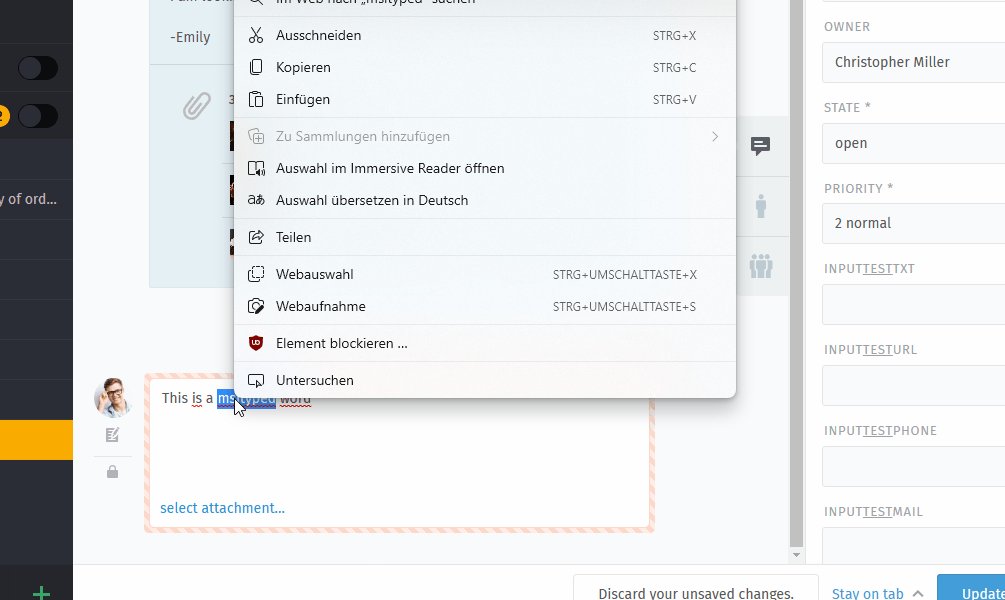
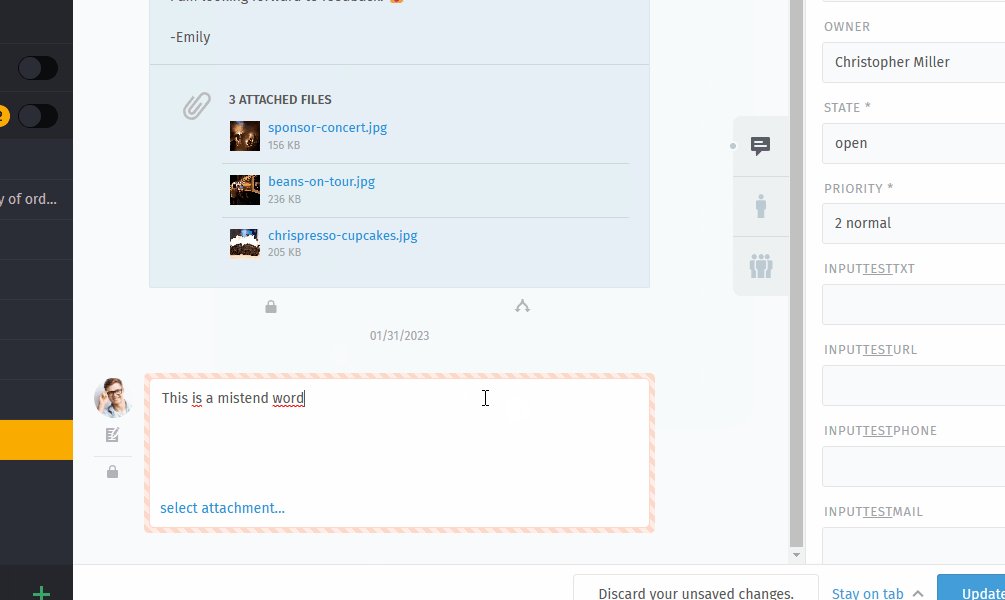
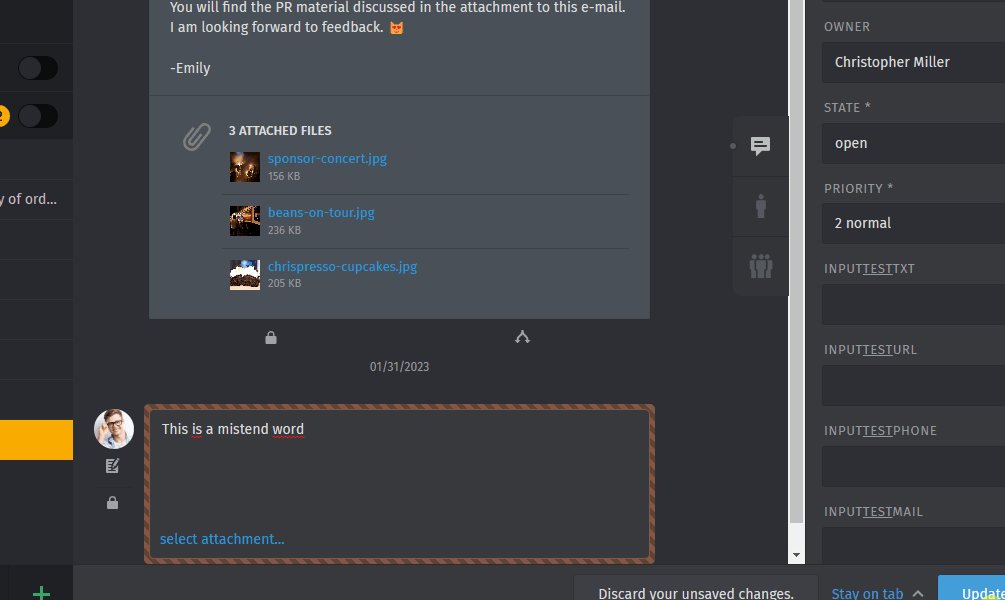
Since version 5.3 (with dark mode) we have had the problem that users who have dark mode active save entries that are almost illegible in normal mode (light gray font color). The light gray font color is also sometimes used for e-mails.
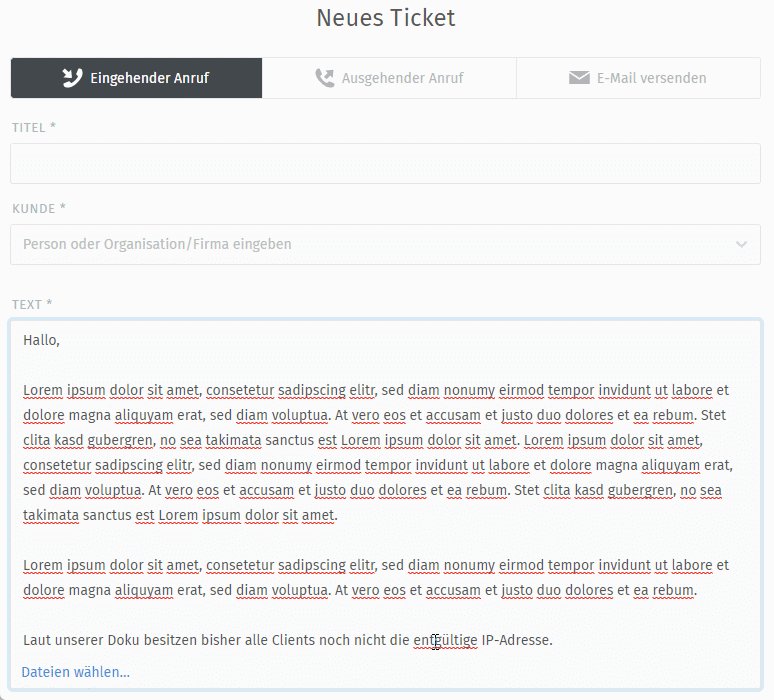
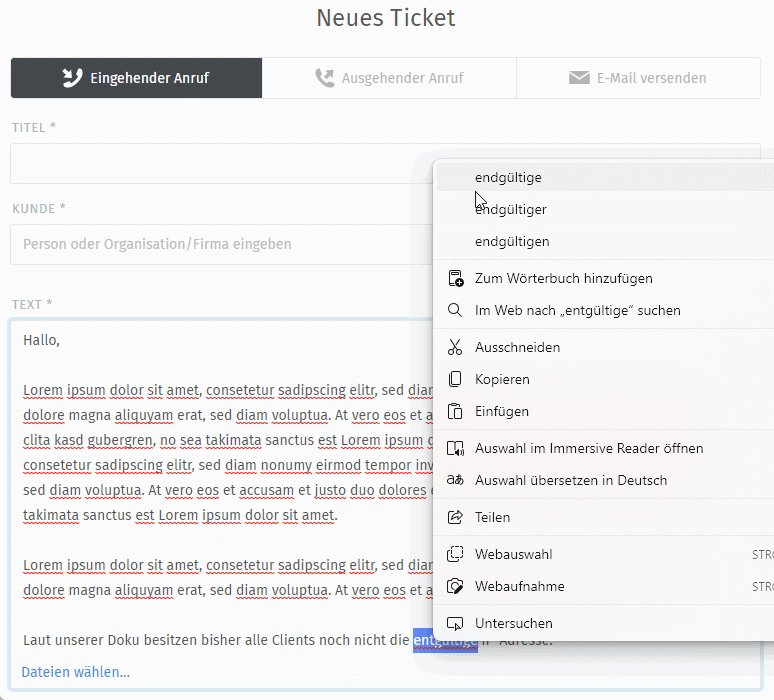
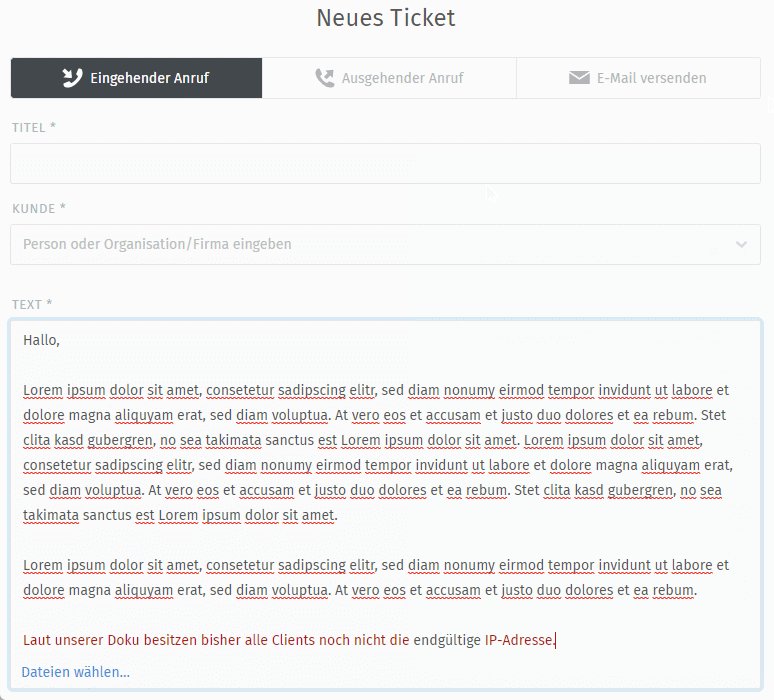
example zammad
example outlook
That usually happens if you copy & paste HTML formatted text.
Pasting content without formatting should do the trick.
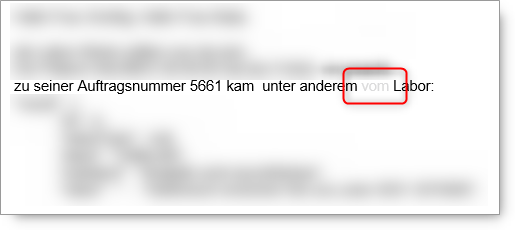
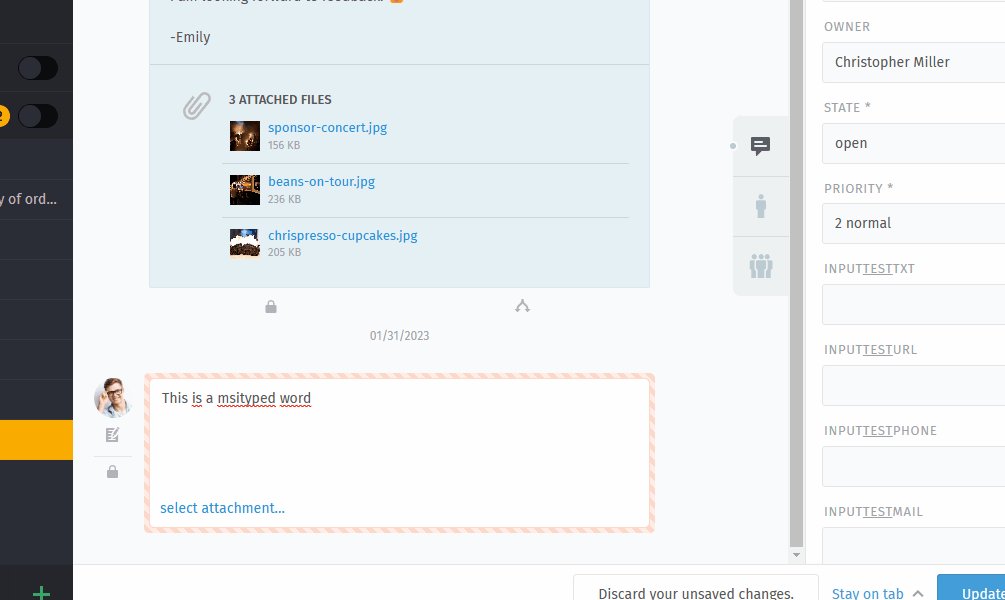
Sometimes just one word is wrong.
How should I know how this was written / added?
New information:
If the ticket number is copied from the header, it will also be pasted in grey. If the copy function is used, it works perfectly.
Just for info
Thanks to customer descriptions we were able to pin down and verify this issue.
opened 11:43AM - 22 Dec 22 UTC
closed 03:12PM - 06 Jan 23 UTC
bug
verified
prioritised by payment
### Used Zammad Version
5.3.x
### Environment
- Installation method: An… y
- Operating system Any
- Database + version: Any
- Elasticsearch version: Any
- Browser + version: Chrome Version 108.0.5359.125 (Mac, Win & Linux)
### Actual behaviour
If a text is copied in Zammad within a ticket while the dark mode is active and the copied text is pasted into a new article and the ticket is updated, Zammad takes over the font color from the dark mode. If you now switch from dark mode to light mode, the new article is difficult to read, with a light gray font color on a white background.
https://user-images.githubusercontent.com/76220675/209126391-07138ad4-a904-477f-890d-8806e61a2f24.mp4
```
rails r 'pp Ticket::Article.find(404)'
$ zammad run rails r 'pp Ticket::Article.find(404)'
#<Ticket::Article:0x0000563e258bbcf8
id: 404,
ticket_id: 154,
type_id: 5,
sender_id: 1,
from: "Anna Smith",
to: "Bob Smith <bob@example.com>",
cc: nil,
subject: nil,
reply_to: nil,
message_id: nil,
message_id_md5: nil,
in_reply_to: nil,
content_type: "text/html",
references: nil,
body: "This is a black font colour with white background",
internal: false,
preferences: {},
updated_by_id: 3,
created_by_id: 3,
origin_by_id: nil,
created_at: Wed, 21 Dec 2022 16:26:56.763000000 UTC +00:00,
updated_at: Wed, 21 Dec 2022 16:26:56.763000000 UTC +00:00>
$
```
### Expected behaviour
If a text is copied in Zammad within a ticket while the dark mode is active and the copied text is pasted into a new article and the ticket is updated, Zammad ignores the font color from the dark mode. If you now switch from dark mode to light mode, the new article is legible with black font color on a white background.
### Steps to reproduce the behaviour
Copy an existing text within a ticket in Zammad while darkmode is active and paste it into a new article. Now switch to light mode.
https://user-images.githubusercontent.com/76220675/209126774-8fea5d12-fa8b-4aee-9e50-e1c443a5b19c.mp4
### Support Ticket
Ticket#10120769, #10120947,#10120386, #10121447, #10121615, #10121799, #10123059, #10123606
### I'm sure this is a bug and no feature request or a general question.
yes
### ToDo
- [x] Check current behaviour about copying the styles (also about the dark mode implementation) and also the usage of the reply/forward and the possibility to stripe styles during the copy.
- [x] Implement a clarified solution.
- [x] Testing
1 Like
Another little hint.
In some cases, the font color is changed by the system. Maybe it’s related with the font color case - light theme was used.
That looks like a different issue.
I use Microsoft Edge which is based on Chromium.
However, the error does not appear often. I often can’t reproduce it either. But if it does happen, it can be reproduced as often as you like in this case.
As I said. I can’t reproduce it.
If developers can’t reproduce bugs, they can’t be fixed.uBlock origin no further addons.
Hi,
we have also the problem from the first post.
As workaround i want to set the dark mode for all user as default. Is this possible? @MrGeneration
Update to the latest stable then. This will not affect old articles but will solve the issue for all new ones.
No it’s not.
Hi! We have the same problem.
Used Zammad version: 5.4.1
Used Zammad installation type: docker-compose
Operating system: ubuntu 20.04
Browser + version: Google Chrome 114.0.5735.199
If we use dark mode and mark only one word bold or italic, all letter will be light.
With zammad 6.1.0 I still have this issue on Safari. Even when copying and pasting text that I have just written.
system
February 8, 2024, 9:50am
15
This topic was automatically closed 120 days after the last reply. New replies are no longer allowed.