Hello! ![]()
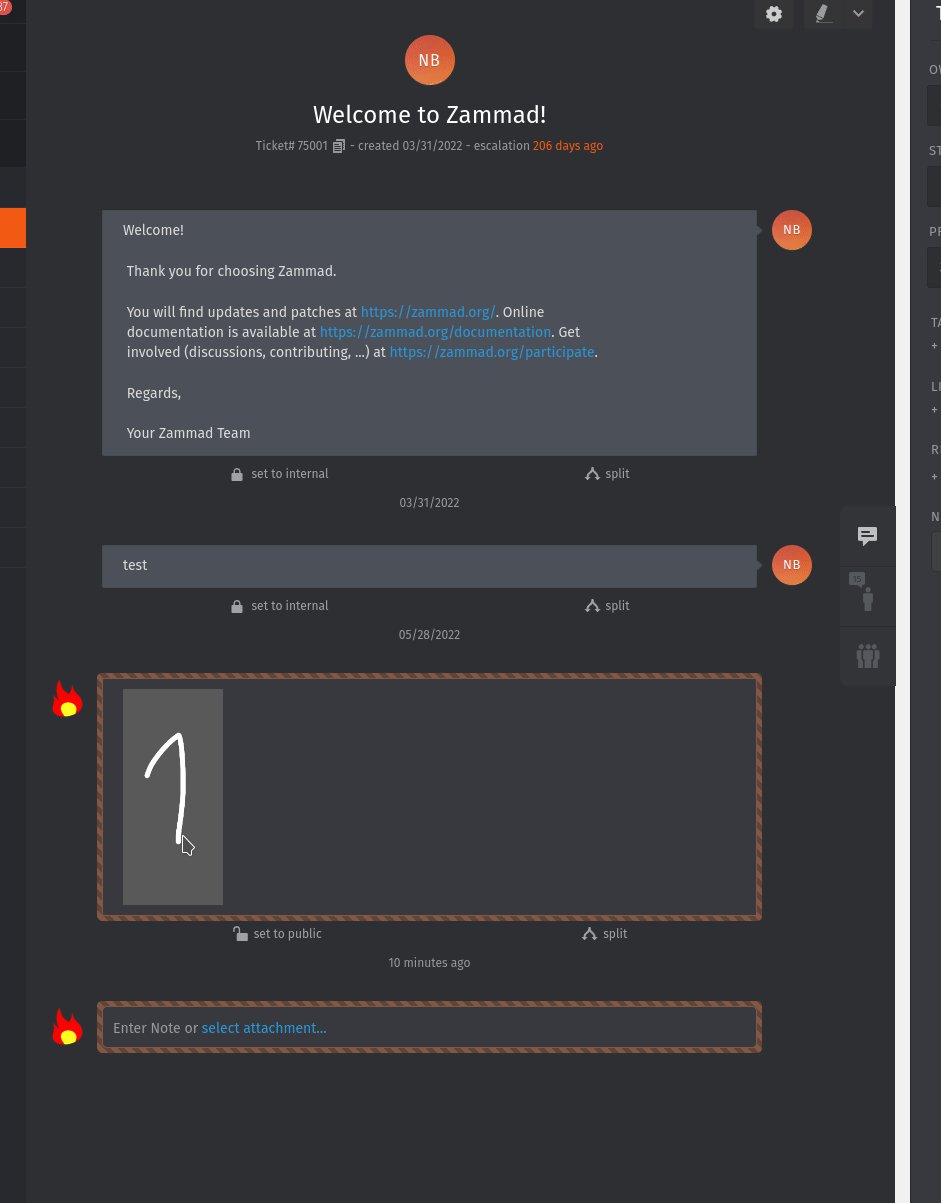
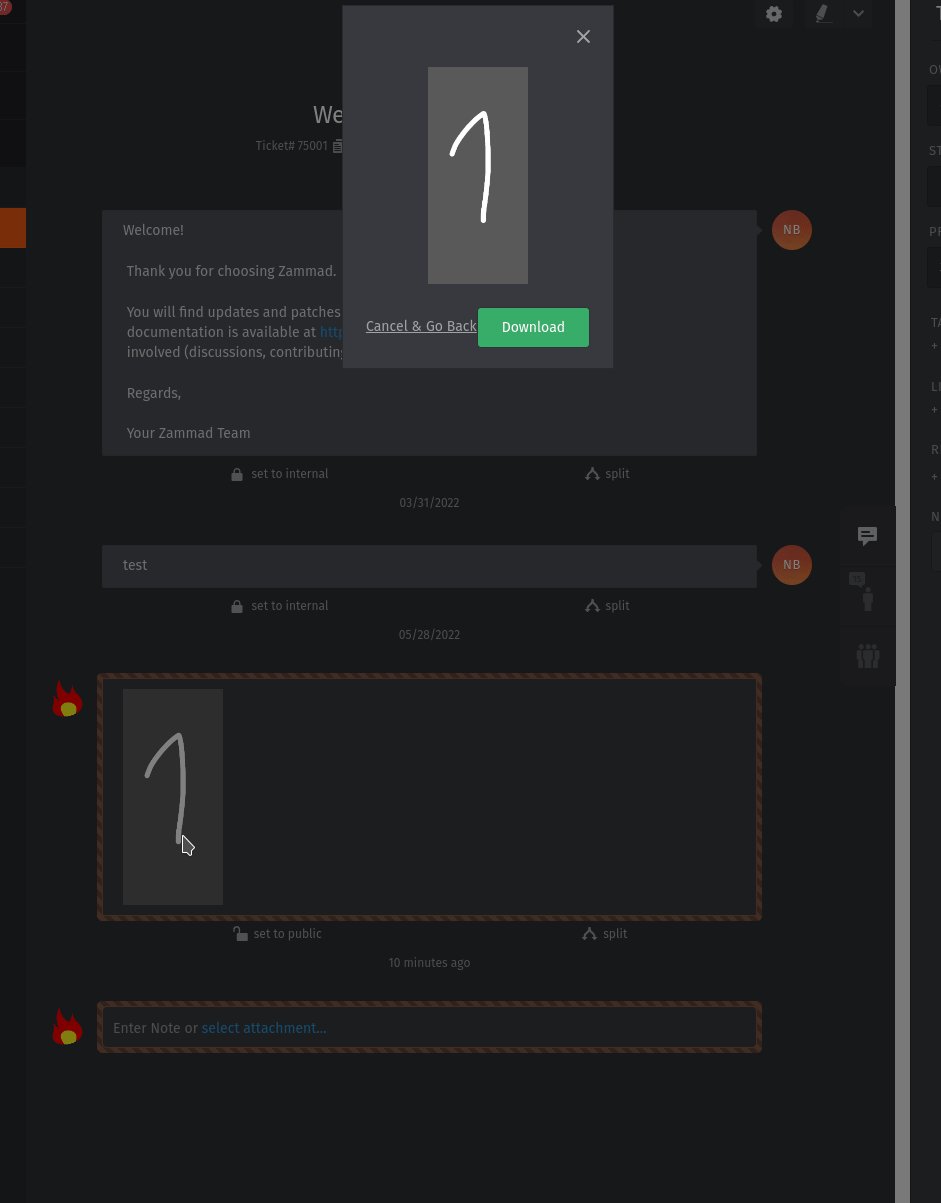
In the current Zammad version (and development branch), when clicking on an inline image that has styling attached to it that makes it smaller than its actual resolution, the image view popup that shows keeps that styling.
This is suboptimal as one doesn’t really gain anything from having the popup open.
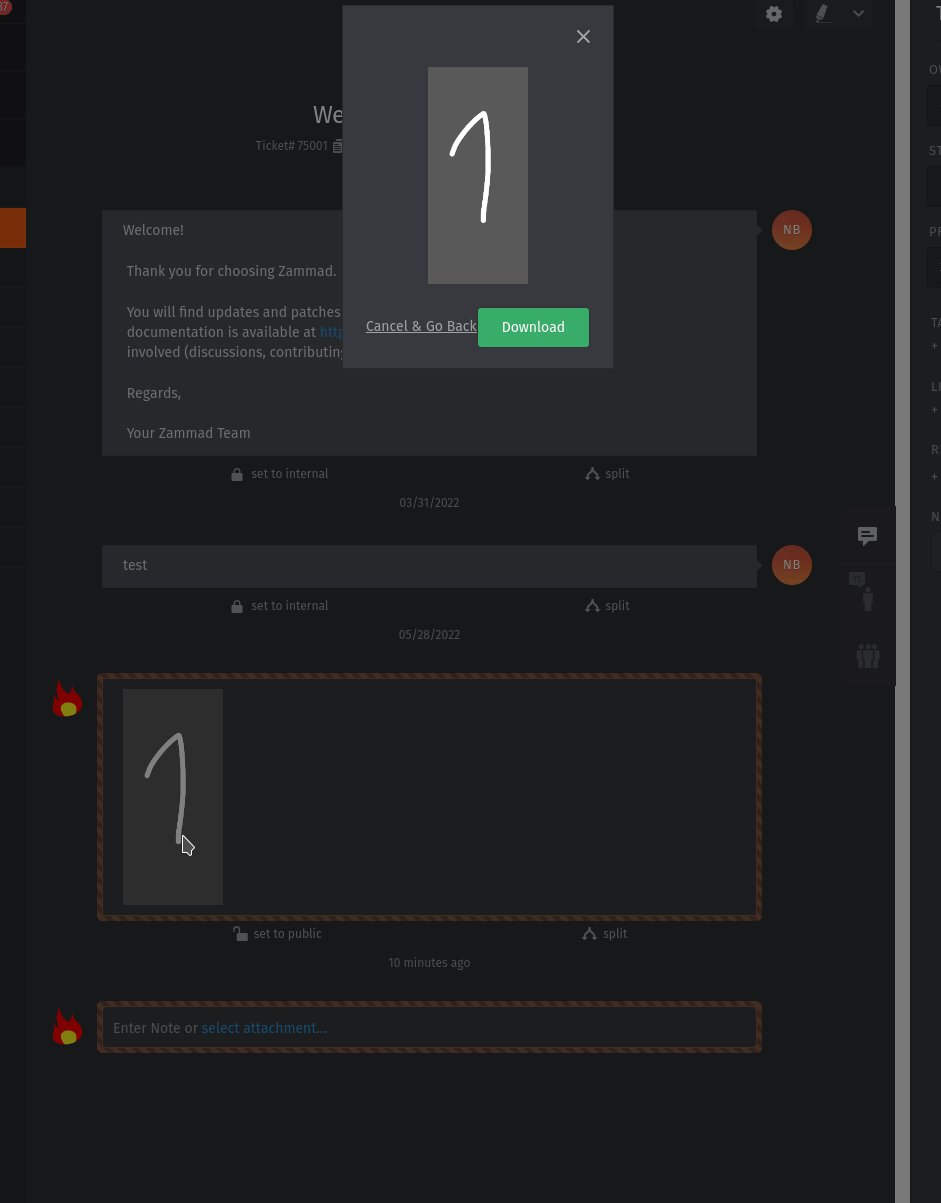
Instead it should strip the styling and show the image at its highest possible resolution.
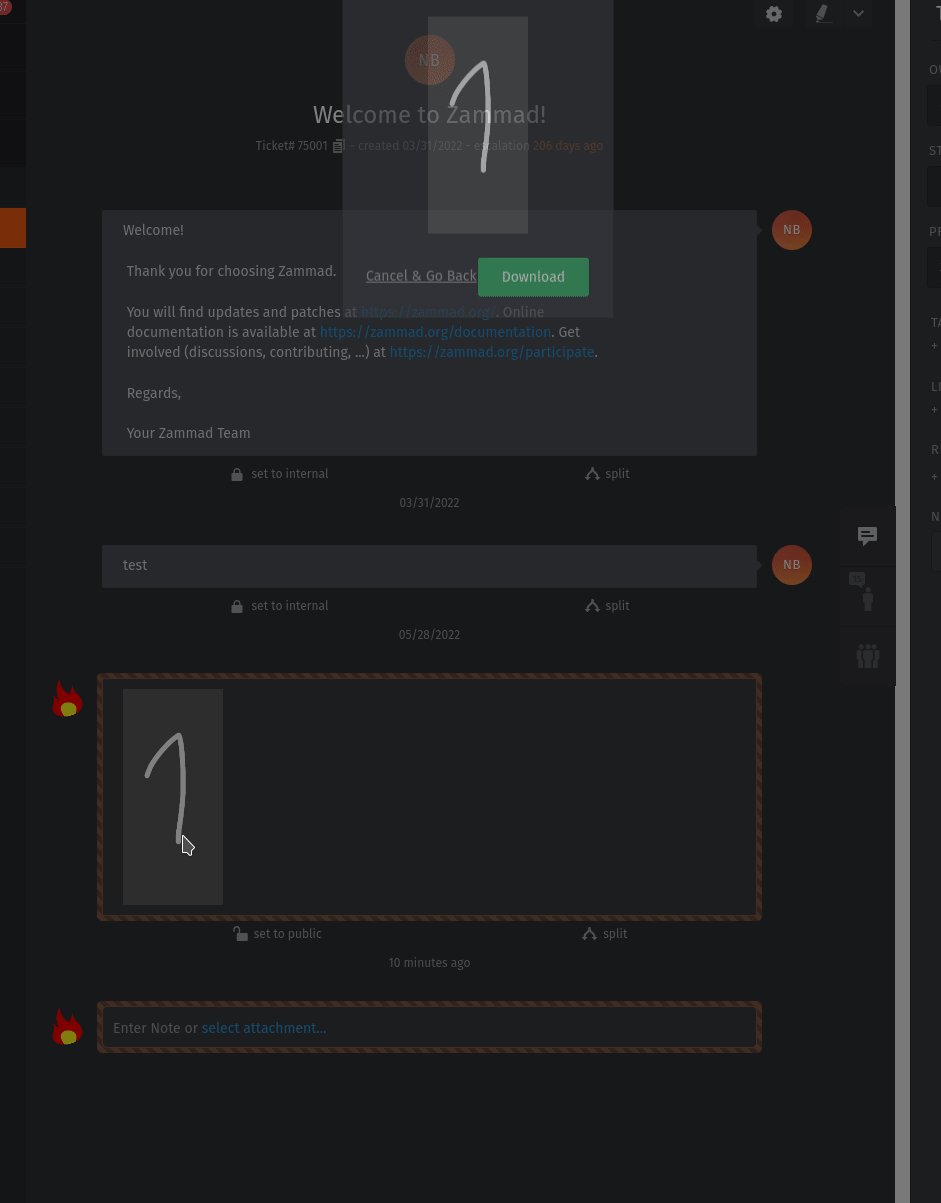
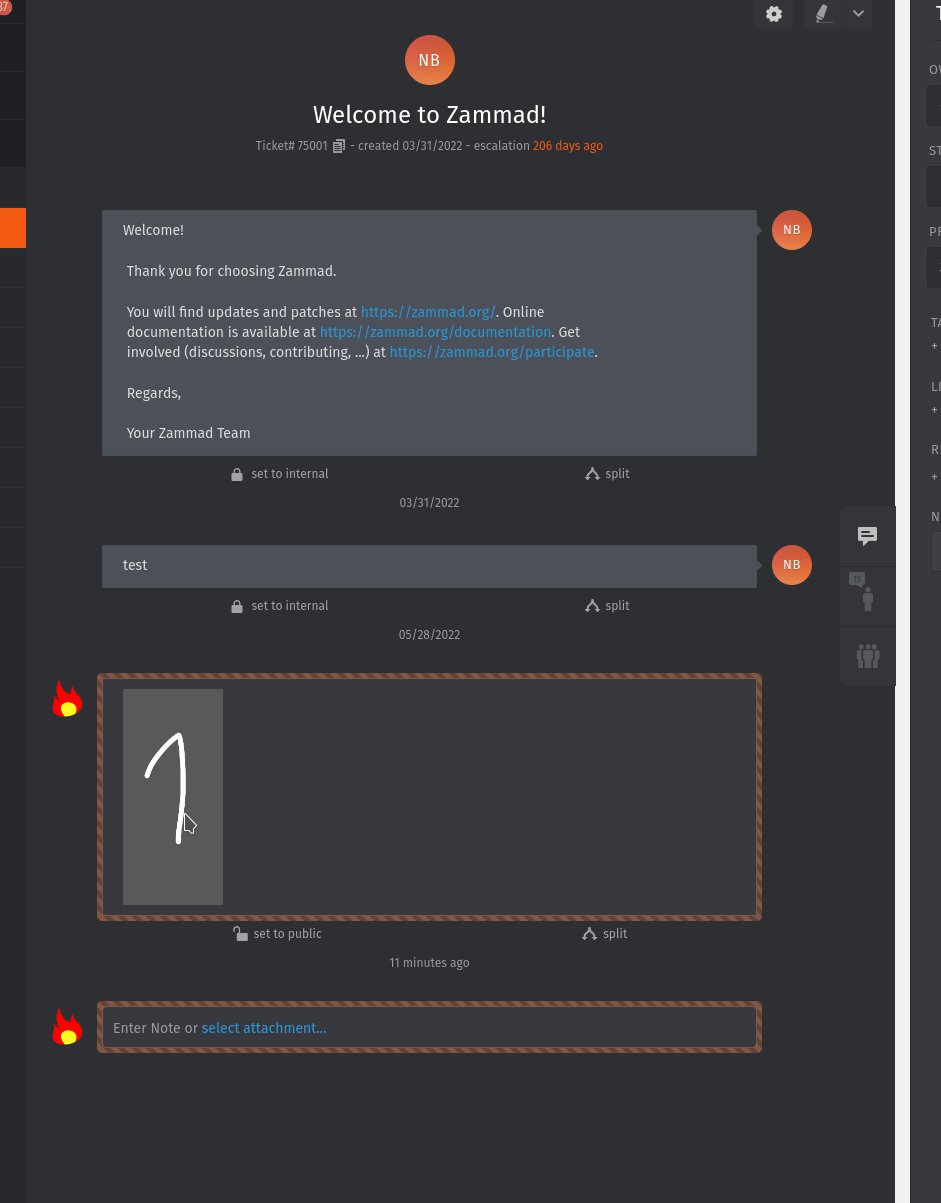
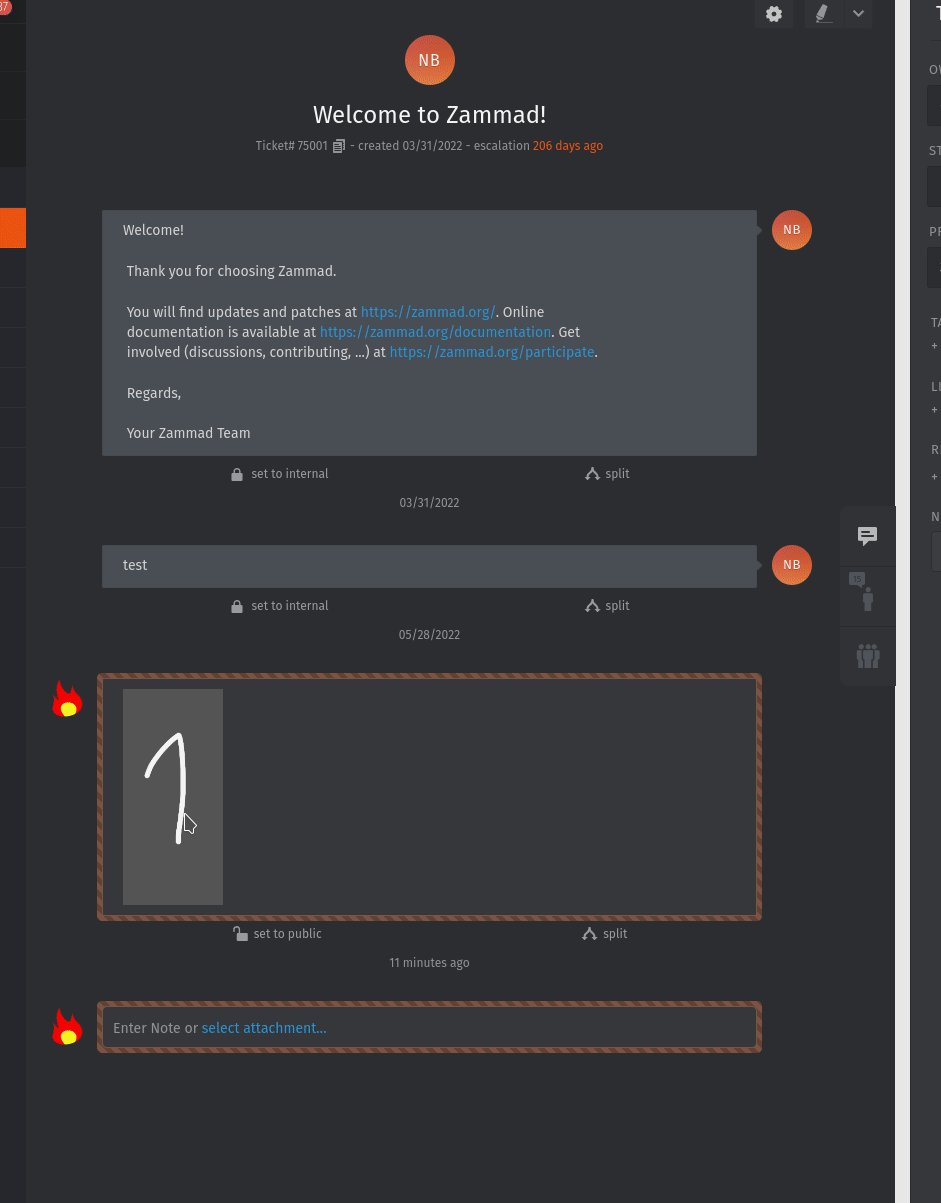
As an example, here’s the current behaviour with a large image having inline style="max-width:100%;width: 100px;max-width: 100%;" styling:

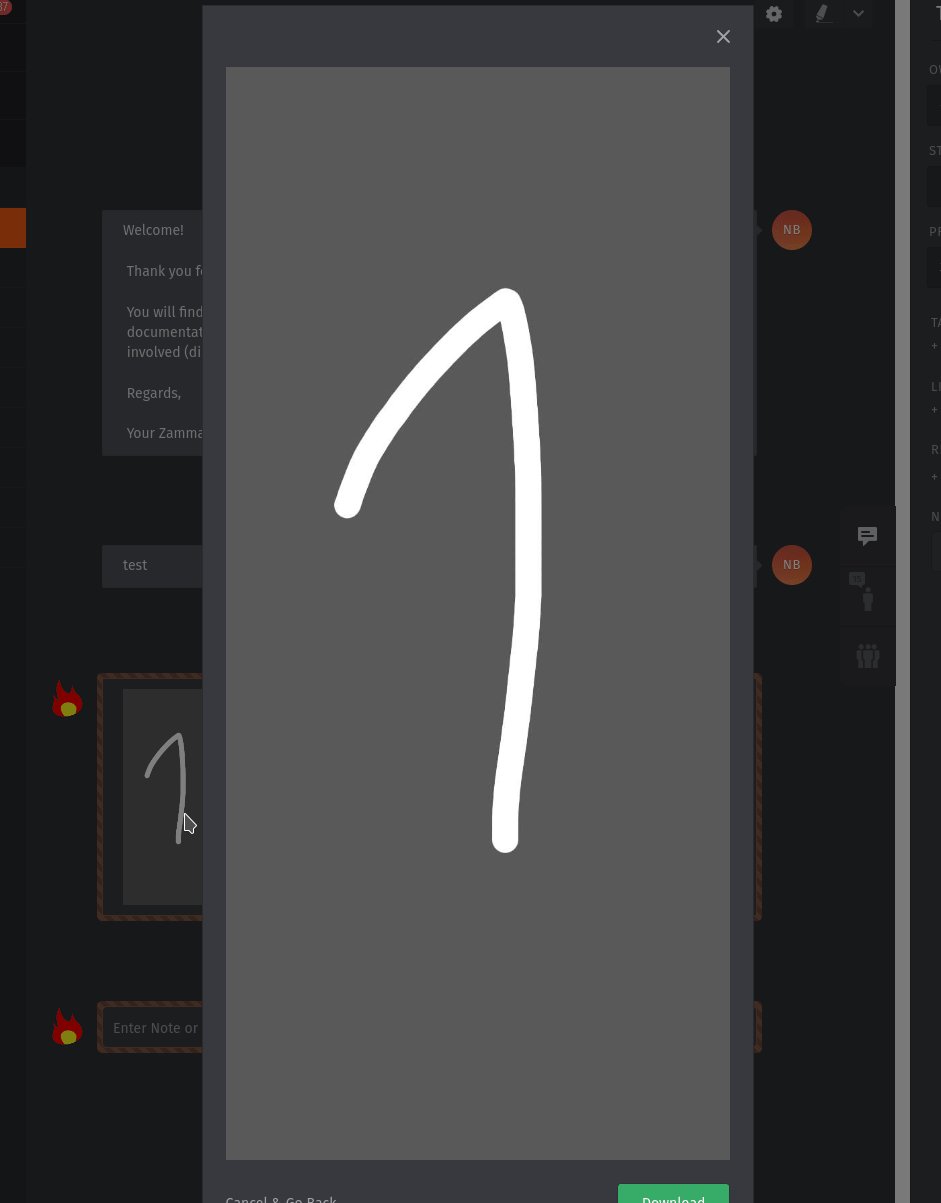
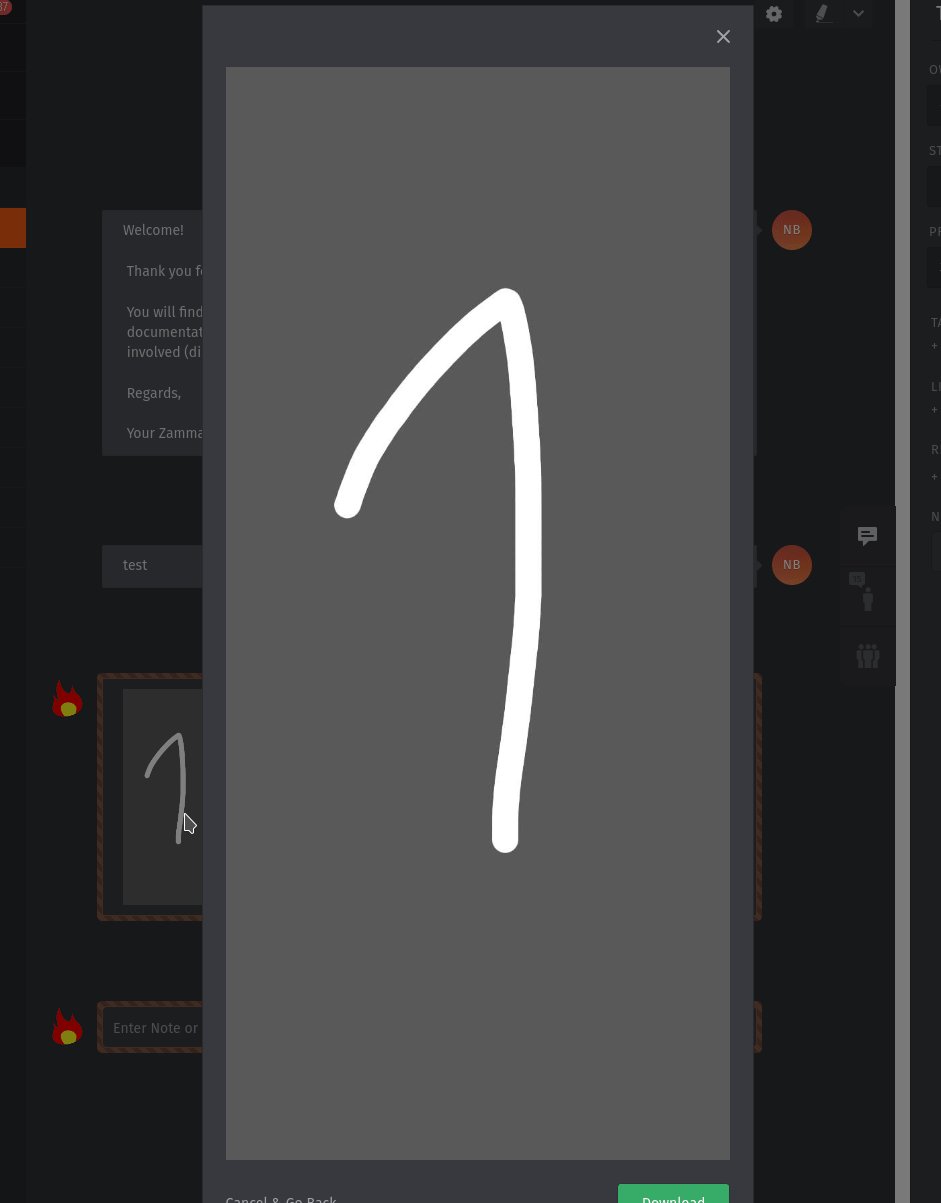
Here is how I think it would be a much more useful behaviour, it stripping the styling entirely:

This could be achieved by adding @image = @image.replace(/style="[^"]*"/, '') below
@image = @image.replace(/view=preview/, 'view=inline') in article_image_view.coffee.