timb
March 12, 2020, 3:15pm
1
Used Zammad version: 3.3.x
Used Zammad installation source: rpm package
Operating system: Windows 10
Browser + version: Chrome 80
Words are not being split up in the Knowledge Base
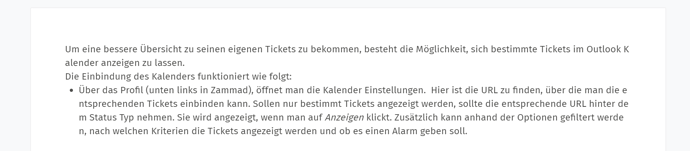
Internal published articles in the KB are displayed differently depending on where I look at them. Opening an article within Zammad words are being split at the end of the line
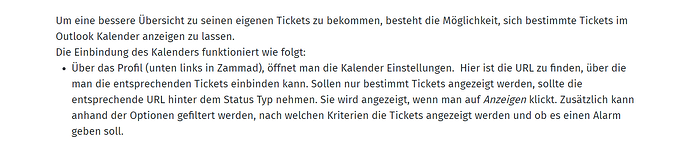
If I open the same article in the external display the content shows up correctly.
If I remember correct, the content was the same before. It did not matter where I opened the article.
create a text within the KB, publish it internal and open it once within Zammad and open another instance with
1 Like
Did you by chance change css of Zammad or is this a vanilla installation?
timb
March 18, 2020, 4:22pm
3
This is a vanilla installation via rpm package.
I can’t reproduce this in normal articles or lists.
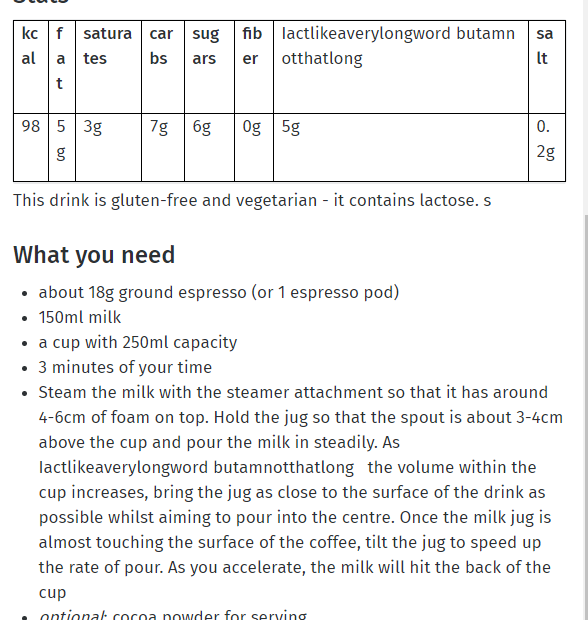
Did you happen to use a table inside there? That would describe the issue.
timb
March 31, 2020, 10:29am
5
Hi there,
this seems to be only happening in knowledgebase articles and as stated before only when opening within zammad and not the external page. Opening with the internal page the text has correct line breaks.
Example:
Sorry, but I still can’t reproduce it.
It’s still unclear what you have to do to get this effect. Sorry.
.knowledge-base .richtext-content {
word-break:break-all
}
This shouldn’t be there.
1 Like
Oh wow, totally agree on this.
Thank you very much for not giving up and in the end helping me to see the issue.
2 Likes
timb
April 17, 2020, 9:27am
9
Awesome! Thank you both so much! I wasn’t able to look into the code.
system
August 15, 2020, 9:27am
10
This topic was automatically closed 120 days after the last reply. New replies are no longer allowed.