Hey,
we are using the latest version of Zammad. I tried to integrate the Chat on a separate website.
If I choose “open with button” everything is fine. If I choose the method “auto open chat” the chat pops up but content div missing. Only the shadows of the chat and the title bar shows up. If I click on the blue title bar, the chat collapses and reopens with full content visible.
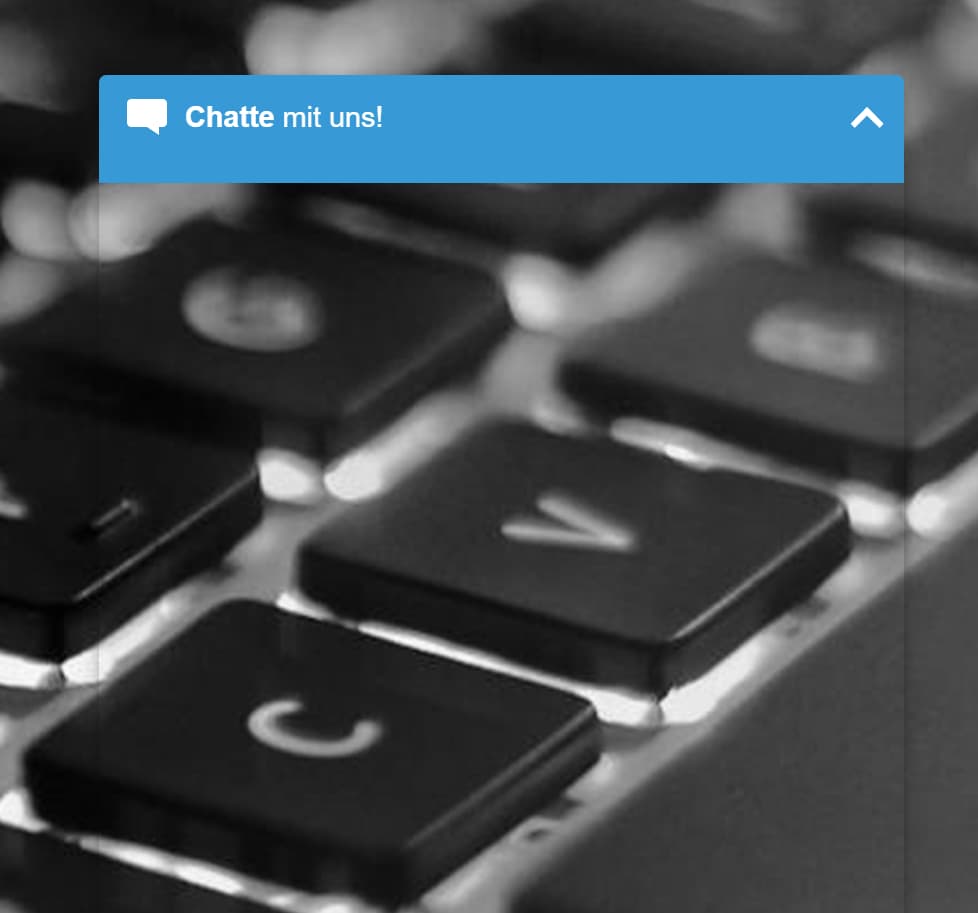
Before title bar click:
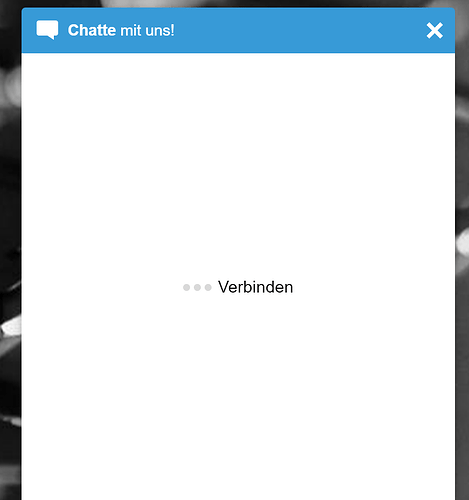
After title bar click:
I checked the css styles: The css classes do not match between auto opening on page load and clicking on the title bar to reopen the chat window to make content visible. “zammad-chat-is-open” is missing in the div on auto load. Is this a bug?
I am not that js bro to inject the needed stylesheet in the div, perhaps anyone can share a workaround?
Thanks for assistance!
Jan