Infos:
- Used Zammad version: 4.0
- Used Zammad installation type: package on ubuntu 18.04 LTS
- Operating system: Windows Server 2012 R2
- Browser + version: Google Chrome Version 90.0.4430.72 (Offizieller Build) (64-Bit)
Expected behavior:
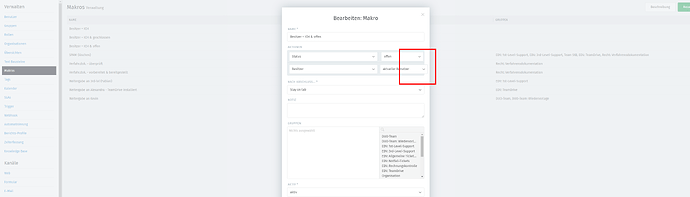
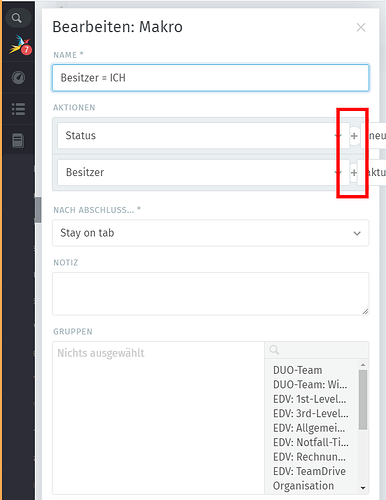
- I want to configure my overviewes but there is no + or - Button anymore.
Actual behavior:
-
The + / - Button in all Setupoptions (for add or delete a condition) are behind the input field.
-
The responsive design doesn’t work.
I tried it on 3440x1440 px, 1080p, and as very small one.
Only at the vers small one you can see that its bugging behind the input field.I already delete the browser cache, but it doesn’t matter. FireFox also doesn’t work.
Steps to reproduce the behavior:
- Open any Setup where you can put in more conditions.