Hey all,
It would be really great for our ticket system to have 2-3 additional links in the sidebar on the left. Does anyone know if there is an option for that or how I could achieve it?
Many thanks in advance
Hey all,
It would be really great for our ticket system to have 2-3 additional links in the sidebar on the left. Does anyone know if there is an option for that or how I could achieve it?
Many thanks in advance
Hi,
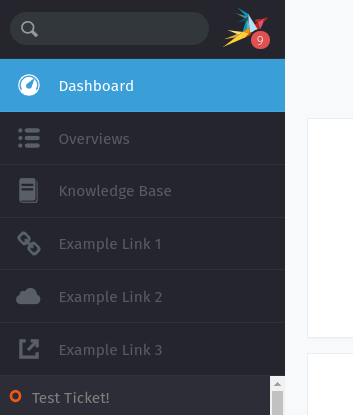
You referring to the sidebar underneath the search and the Zammad notification button? Zammad does not provide any existing option to just add new buttons, however I know it is possible to register new buttons there via code. (Particularly, can look at examples by searching ‘NavBar’ in the codebase).
What should happen if you click those links, be redirected to some URL in a new tab? If so, a simple JavaScript script that modifies the html layout directly might be a simpler option to look at vs creating a package, especially if those buttons should be always be shown and don’t need any permission checks.
If it needs to be something more complex, just noting that Zammad does offer custom developments, see Zammad Support Knowledge Base - Custom Development, which might make things easier.
Hey,
yes, just a simple redirect to specific pages.
Can you maybe provide me with a good link? Couldn’t find anything while searching.
I don’t know any good links, so instead here’s my simple Javascript idea.
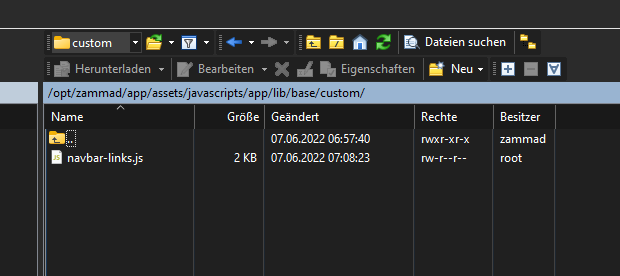
By placing this script into /opt/zammad/app/assets/javascripts/app/lib/base/custom/navbar-links.js and running sudo zammad run rake assets:precompile and sudo systemctl restart zammad-web you can add your own links:
// Change these fields to whatever urls you want to link to in your sidebar, the id attribute should be unique for the entire page
var links = [
{ id: 'custom-link-1', name: 'Example Link 1', icon: 'icon-chain', url: 'https://www.example.com' },
{ id: 'custom-link-2', name: 'Example Link 2', icon: 'icon-cloud', url: 'https://www.zammad.com' },
{ id: 'custom-link-3', name: 'Example Link 3', icon: 'icon-external', url: 'https://www.zammad.org' },
];
// Failsafe in case things go wrong, generally it adds these links fine after just two detected mutations.
var failsafecount = 0;
function check(changes, observer) {
if (failsafecount > 999) return;
var navMenu = $("#navigation > .menu.js-menu");
if (!navMenu.length) return;
links.forEach(function(link) {
if (!$('#' + link.id).length) {
++failsafecount;
navMenu.append (
'<a class="menu-item" href="' + link.url + '" target="_blank" id="' + link.id + '"><svg class="icon icon-lock menu-item-icon"><use xlink:href="assets/images/icons.svg#' + link.icon + '"></use></svg><span class="menu-item-name">' + link.name + '</span></a>'
);
}
});
}
new MutationObserver(check).observe(document, {childList: true, subtree: true});

Mind that you will have to rerun those commands every time you update Zammad.
Hope it helps ![]()
That looks very good, thank you very much. But now I just realize that everyone can see those links. Any way to only show them to specific groups, for example only agents?
They are links to internal IT Tools our agents need.
Ah yeah, that what I meant with my question with “especially if those buttons should be always be shown and don’t need any permission checks”.
Here’s a small modification to include a permission check:
// Change these fields to whatever urls you want to link to in your sidebar, the id attribute should be unique for the entire page
var links = [
{ id: 'custom-link-1', name: 'Example Link 1', icon: 'icon-chain', url: 'https://www.example.com', permission: 'ticket.agent' },
{ id: 'custom-link-2', name: 'Example Link 2', icon: 'icon-cloud', url: 'https://www.zammad.com', permission: 'ticket.agent' },
{ id: 'custom-link-3', name: 'Example Link 3', icon: 'icon-external', url: 'https://www.zammad.org' },
];
// Failsafe in case things go wrong, generally it adds these links fine after just two detected mutations.
var failsafecount = 0;
function check(changes, observer) {
if (failsafecount > 999) return;
var navMenu = $("#navigation > .menu.js-menu");
if (!navMenu.length) return;
links.forEach(function(link) {
if ((!link.permission || App.User.current && App.User.current().permission(link.permission)) && !$('#' + link.id).length) {
++failsafecount;
navMenu.append (
'<a class="menu-item" href="' + link.url + '" target="_blank" id="' + link.id + '"><svg class="icon icon-lock menu-item-icon"><use xlink:href="assets/images/icons.svg#' + link.icon + '"></use></svg><span class="menu-item-name">' + link.name + '</span></a>'
);
}
});
}
new MutationObserver(check).observe(document, {childList: true, subtree: true});
Edit: I’m so stupid. Didn’t see the addition of the permission Level in the links.
Thank you very much, thats exactly what I needed. Now I just need to remember to copy that back into zammad after every Update ![]()
Well, generally you shouldn’t need to copy the file back after an update, as Zammad generally doesn’t clear out all the files, at least that’s how it works for me using the Ubuntu packages.
Just running the commands to compile the assets should be all you need, though keeping a backup around of the script can’t hurt.
Just had time to try it out. Unfortunately it doesn’t work.
Created the file navbar-js with permission check and 2 links just like you in your post above. After that I ran sudo zammad run rake assets:precompile and sudo systemctl restart zammad-web and even tried with restarting the whole server.
Unfortunately the links don’t show up.
Any suggestion why that could be? Of course I deleted my cache and tried with another user.
Make sure the file extension is “.js”, not “-js”.
It was .js from the beginning ![]()

Did sudo zammad run rake assets:precompile at any point produce any output?
I just tested it again in my test vm and it worked fine.
For me, running it with script changes produces the following output:
yarn install v1.22.17
[1/4] Resolving packages...
success Already up-to-date.
Done in 0.20s.
I, [2022-06-07T15:55:28.303321 #3355-7800] INFO -- : Writing /opt/zammad/public/assets/application-8845ecc338873f972d07b11c904b2db17db38df5fcb85f7709c33eacfe5fc64a.js
I, [2022-06-07T15:55:28.306016 #3355-7800] INFO -- : Writing /opt/zammad/public/assets/application-8845ecc338873f972d07b11c904b2db17db38df5fcb85f7709c33eacfe5fc64a.js.gz
This at least should indicate that whatever script change you did was recognised by Zammad.
Hey, output of the command is the following. I’m on Centos 7
[root@xxxx/]# sudo zammad run rake assets:precompile
yarn install v1.22.19
info No lockfile found.
[1/4] Resolving packages...
warning gulp > gulp-util@3.0.8: gulp-util is deprecated - replace it, following the guidelines at https://medium.com/gulpjs/gulp-util-ca3b1f9f9ac5
warning gulp > vinyl-fs > glob-stream > minimatch@2.0.10: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue
warning gulp > vinyl-fs > glob-stream > glob > minimatch@2.0.10: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue
warning gulp > vinyl-fs > graceful-fs > natives@1.1.6: This module relies on Node.js's internals and will break at some point. Do not use it, and update to graceful-fs@4.x.
warning gulp > vinyl-fs > glob-watcher > gaze > globule > minimatch@0.2.14: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue
warning gulp > vinyl-fs > glob-watcher > gaze > globule > glob > minimatch@0.2.14: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue
warning gulp > vinyl-fs > glob-watcher > gaze > globule > glob > graceful-fs@1.2.3: please upgrade to graceful-fs 4 for compatibility with current and future versions of Node.js
warning gulp > liftoff > findup-sync > micromatch > snapdragon > source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
warning gulp > liftoff > findup-sync > micromatch > snapdragon > source-map-resolve > resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
warning gulp > liftoff > findup-sync > micromatch > snapdragon > source-map-resolve > source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
warning gulp > liftoff > findup-sync > micromatch > snapdragon > source-map-resolve > urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
warning gulp-svgmin > gulp-util@3.0.8: gulp-util is deprecated - replace it, following the guidelines at https://medium.com/gulpjs/gulp-util-ca3b1f9f9ac5
warning gulp-svgmin > svgo@0.7.2: This SVGO version is no longer supported. Upgrade to v2.x.x.
warning gulp-svgstore > gulp-util@3.0.8: gulp-util is deprecated - replace it, following the guidelines at https://medium.com/gulpjs/gulp-util-ca3b1f9f9ac5
warning gulp-util@3.0.8: gulp-util is deprecated - replace it, following the guidelines at https://medium.com/gulpjs/gulp-util-ca3b1f9f9ac5
warning gulp-watch > gulp-util@3.0.8: gulp-util is deprecated - replace it, following the guidelines at https://medium.com/gulpjs/gulp-util-ca3b1f9f9ac5
warning gulp-watch > chokidar@1.7.0: Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies.
warning gulp-watch > chokidar > fsevents@1.2.13: fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2.
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
Done in 4.41s.
Hm, unsure. What I’d try is to remove the custom script again and try placing a new one that simply logs something to the console, to see if any of this works at all.
Eg. a file with just console.log('Loading custom js succeeded'); in it or similar.
Hi! This message misled me while working with custom code. After the “Done in” it starts the real assets precompile. I’ve used --trace to see what was happening in background.
It may be a matter of time.
The first time I had issues due the lack of nodejs on the server which is mandatory for custom code execution.
@Stubenhocker Is it possible for the links to open within zammad?
A kind of IFRAME
Yes, however that will require creating a proper addon package, and come along with any usual restrictions when dealing with iframes.
Just found out why it doesn’t work… Forget to copy the last line of your code. Sometimes it’s the little things…
Nice, glad to hear you got it working!
Hi, great Idea ! But is there any list of what Icons I can use and what’s their name?