Hi, I have a problem with displaying data when I open an edit modal. The data involves relationships between several tables. The issue is that the data does not display until I preload the tables/models. I created my own ui_element, and I noticed that similar elements, like autocompletion_ajax_customer_organization, handle data loading. However, when I try to use the same method in my element, I receive an error saying that the model does not exist, as if it isn’t in the cache at all.
before loading elsewhere in the data
data after searching for the required data and switching the modal off and on again
class App.UiElement.manufacturer_autocompletion
@render: (attribute, params = {}) ->
valueName = "test"
manufacturerAutocompletion = new App.ManufacturerAutocompletion(
attribute: attribute,
params: params
callback: (objectId) =>
console.log App.Manufacturer.exists(objectId)
)
manufacturerAutocompletion.element()
class App.ManufacturerAutocompletion extends App.ObjectAutocompletion
objectSingle: 'Manufacturer'
objectIcon: 'overviews'
objectSingels: 'Manufacturers'
objectCreate: __('Create new Manufacturer')
source: "#{App.Config.get('api_path')}/search/manufacturer"
newObject: (e) =>
if e
e.preventDefault()
new App.ManufacturerNew(
container: @el.closest('.content')
)
buildObjectItem: (object) =>
realname = object.displayName()
icon = @objectIcon
App.view(@templateObjectItem)(
realname: realname
object: object
icon: icon
)
This is hard to guess without major debugging or a reproduceable code snippet. I only can say that the autocompletion_ajax_customer_organization is pretty unique and complex in its functionality. If you only need an ajax search for the name, you could try to use a simpler version, what about autocompletion_ajax ? Might be easier to get this working.
Thanks for the reply, unfortunately I need to be able to create those objects there. Yesterday, when I reviewed the code, I realised that I had not copied all the code needed.
Here is the relevant code snippet:
onSubmit: (e) ->
# Retrieve form parameters
params = @formParam(e.target)
console.log params
# Create a new model instance and load it with form parameters
model = new App.AssetModel
model.load(params)
console.log model
# Validate the model
errors = model.validate(
controllerForm: @controller
)
if errors
# Log and display validation errors
@log 'error', errors
@formValidate(form: e.target, errors: errors)
return
# Save the model
ui = @
console.log model
model.save(
console.log model
done: ->
# Callback to reload the object and update the UI
callbackReload = (model) ->
ui.parent.el.find('[name=customer_id]').val(model.id).trigger('change')
ui.parent.close()
# Close the modal
ui.close()
App.AssetModel.full(@id, callbackReload, true)
fail: (settings, details) ->
# Log errors and show an alert
ui.log 'errors', details
ui.formEnable(e)
ui.controller.showAlert(details.error_human || details.error || __('The object could not be created.'))
)
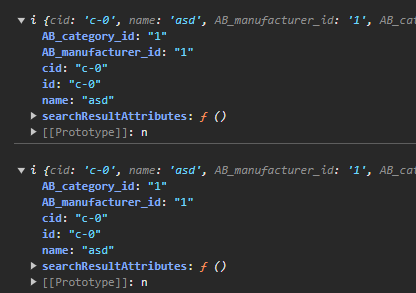
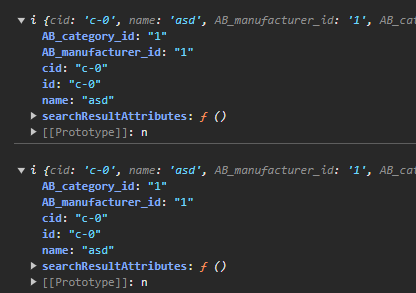
The model data in console.log looks like this:

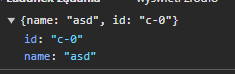
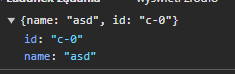
However, the query being sent only contains this:

Because of this, I’m unable to create the object. I don’t understand what’s going wrong since I believe I’ve followed the same steps as in other files.